
Every day, many people search through Google. However, details on which algorithm the results are ranked are not disclosed. However, when Google announced in January 2018 that it was using the website display speed as a ranking factor, it became important to quickly display the website in order to appear at the top of the search results. How do you speed up the display of these pages?
The method of calculating PageSpeed, an index of page display speed, has changed with the times since the first version appeared in 2013. In version 5, released on May 7th, major changes were made to include elements that are close to the actual user experience.
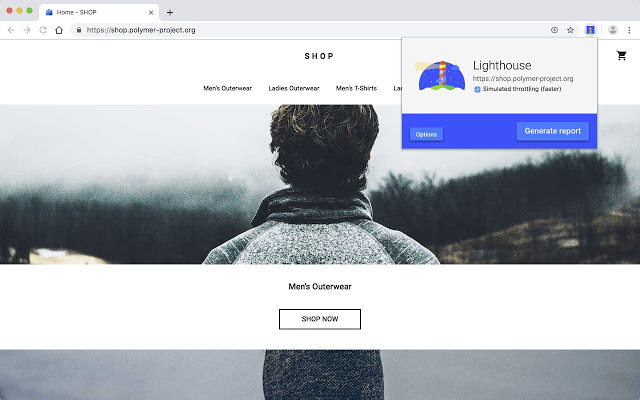
In version 5.0, when calculating the page speed, the page is actually loaded into the Chrome browser. Moreover, it is a score that measures the element display time by various measures and summarizes this number. You can get your page speed score through a tool called Lighthouse among Chrome developer tools.

When Lighthouse calculates the performance score, the time until it becomes operable, the speed index, the time until the first element of the page is drawn, the time until the CPU returns to standby, and the page content is displayed. It uses six indicators, such as time and input delay.
Using the average web page data from the HTTP archive, the above factors are converted into scores through a specific algorithm using logs. For example, if the time until it becomes operable is 2,100 milliseconds, the score for this section is 92 out of 100.
The score calculated based on the six factors is calculated as a performance score by taking the average with a specific weight. It may change in the future, but in version 5, the time until it becomes operable is the most important.
It is JavaScript that has the greatest influence on the time until it becomes operable. Google has a mobile first index, and measures such as page speed are also made through mobile environment simulation. Mobile terminals often have weak CPUs, and there are cases where they are greatly affected by JavaScript, which would not be a problem if it were a PC.
The easiest way is to reduce the amount of JavaScript itself. For example, it is a good idea to check that there is no unused code left, and instead of unifying the entire page and using the same JavaScript, it is also a good idea to place the JavaScript only on the pages that need it, or to replace the existing third-party library with a new one.
Other metrics, such as the speed index or the time until a page element is displayed, are related to the browser’s rendering time. Because they are affected by the same factors, just improving one factor can improve the indicator at the same time. Drawing-related indicators can be improved according to Lighthouse audit rules. Of course, continuous performance monitoring is critical to improving and maintaining page speed. Related information can be found here.

